
Nesse artigo eu vou te mostrar o Google TAG Manager, uma ferramenta que vai te salvar de sofrer instalando Pixel do FaceBook e TAG do Google e outros!
Eu já sofro tem um bom tempo instalando TAGs e Pixel, pois sempre que mudo alguma coisa, tenho que ir la no meu WordPress, alterar alguma coisa ou evento do pixel.
Esses dias eu surtei e arranquei todas as tags e pixel do meu site.
É Sério.
Apaguei tudo pra refazer, e nesse processo, acabei conhecendo uma ferramenta chamada Google Tag Manager.
Que é simplesmente genial!
Resumidamente, é uma ferramenta que depois de conectada com o seu site, faz a mediação entre o seu site e qualquer TAG, Pixel ou código que você queira instalar.
E digo mais, sem você conhecer nada e programação.
Você instala um plugin no seu WordPress, e por esse plugin você vai instalar dois códigos do Google Tag Manager.
E essa vai ser a única vez que você vai ter que instalar diretamente no seu site, depois disso, você faz tudo pelo Tag Manager e lá você tem o controle absoluto.
Ah, vou fazer com o WordPress aqui, mas você pode utilizar em qualquer outra plataforma como Wix, Tray Commerce, é só encontrar onde no seu sistema você instala o código do Tag Manager e pronto!
Então, sem mais demora.. Vamos lá.
Você vai precisar de algumas coisas:
- Acesso ao Admin seu WordPress
- Instalar o PlugIn Tracking Code Manager
- Conta no Google
- Conta no Tag Manager
Opcional:
- Conta no Analytics, FaceBook Ads e Google Ads
Porque eu digo opcionais, simplesmente porque depende da TAG que você deseja instalar.
Vou fazer de exemplo aqui, a instalação da TAG do Facebook, que se chama Pixel.
Instalando Plugin no WordPress – Esse vai possibilitar a instalação do Google TAG Manager
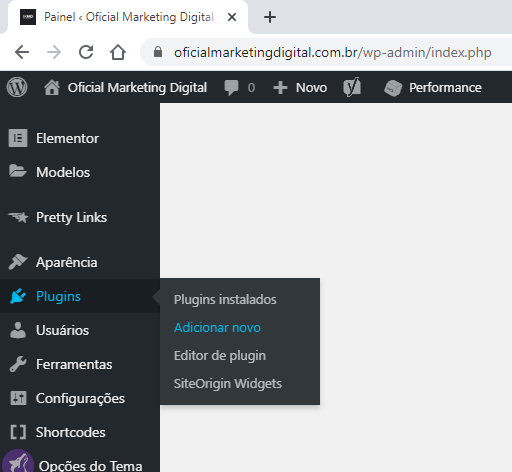
Abra seu painel do WordPress e vá no menu do lado esquerdo em Plugins e depois Adicionar Novo, conforme imagem a baixo.
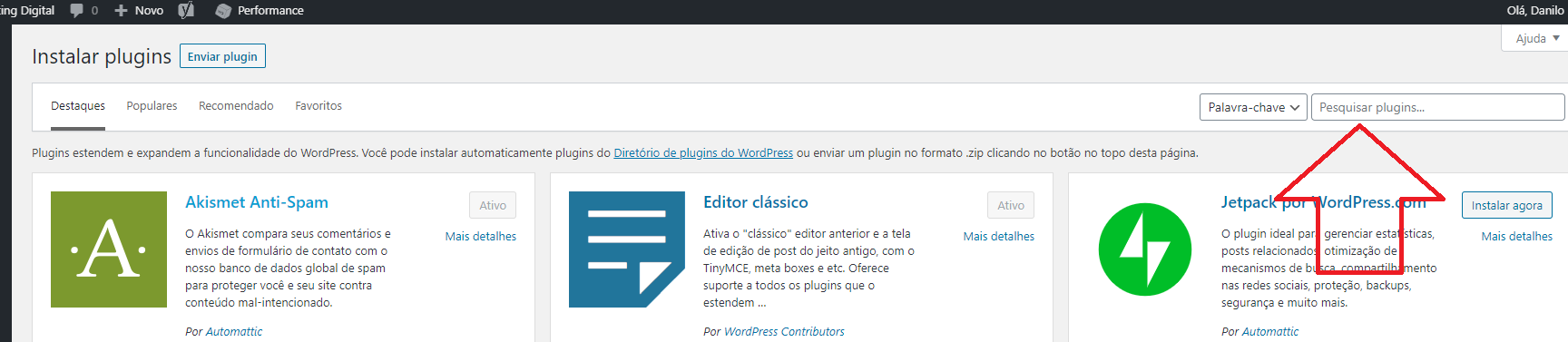
No campo de pesquisa da tela abaixo, no canto direito superior da tela, digite: Tracking Code Manager
Esse é o nome do Plugin que você precisa instalar.
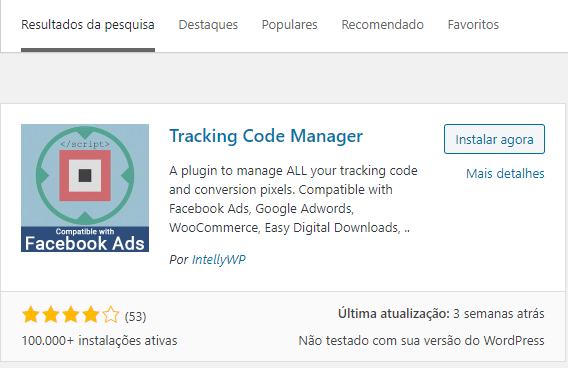
No resultado da pesquisa, encontre o pluing do print a baixo e clique em Instalar Agora e depois no mesmo lugar, aparecerá o botão de Ativar, clique nele tambem.
Criando Conta do Google Tag Manager
Se você não tem uma Conta do Google, então vai precisar criar.
Mas provavelmente você já tem.
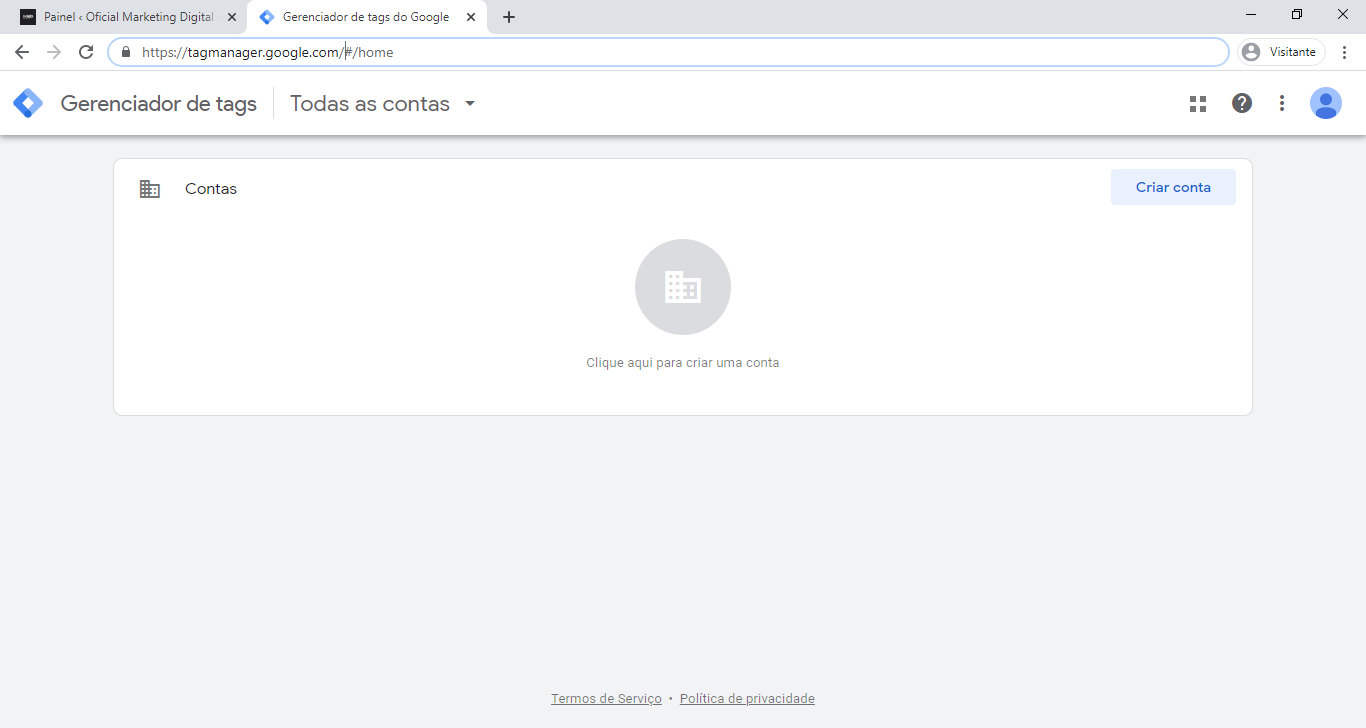
Vamos agora ao Tag Manager no site: https://tagmanager.google.com/
Acessando ele, você vai ter a tela a baixo, ou seja, você não tem uma conta do Google Tag Manager dentro da sua conta da Google.
Vamos ter que criar uma Conta e um Container.
Clique no botão do meio, que tem um texto a baixo “Clique aqui para criar uma conta”
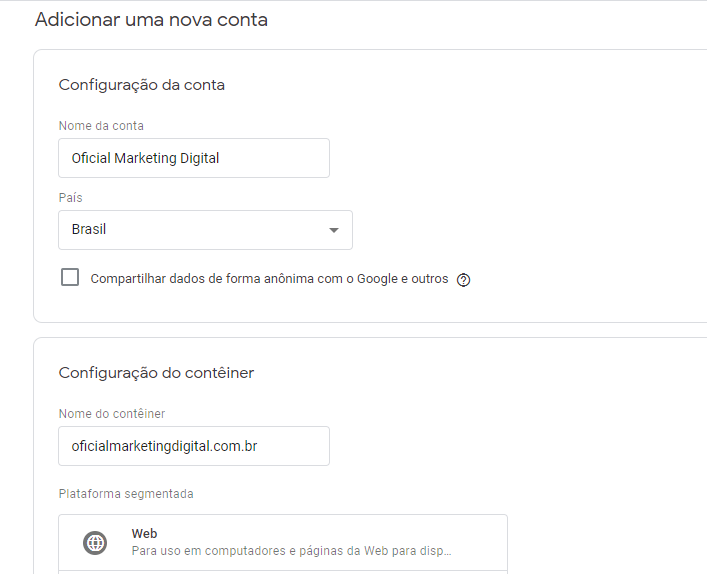
Complete os seus dados, no meu caso, vou colocar o nome do meu blog.
Na sequencia utilize a opção Web e clique no botão ao final da Pagina escrito Criar
Vai ser exibida o pagina de contrato, clique no Sim azul do lado direito em cima.
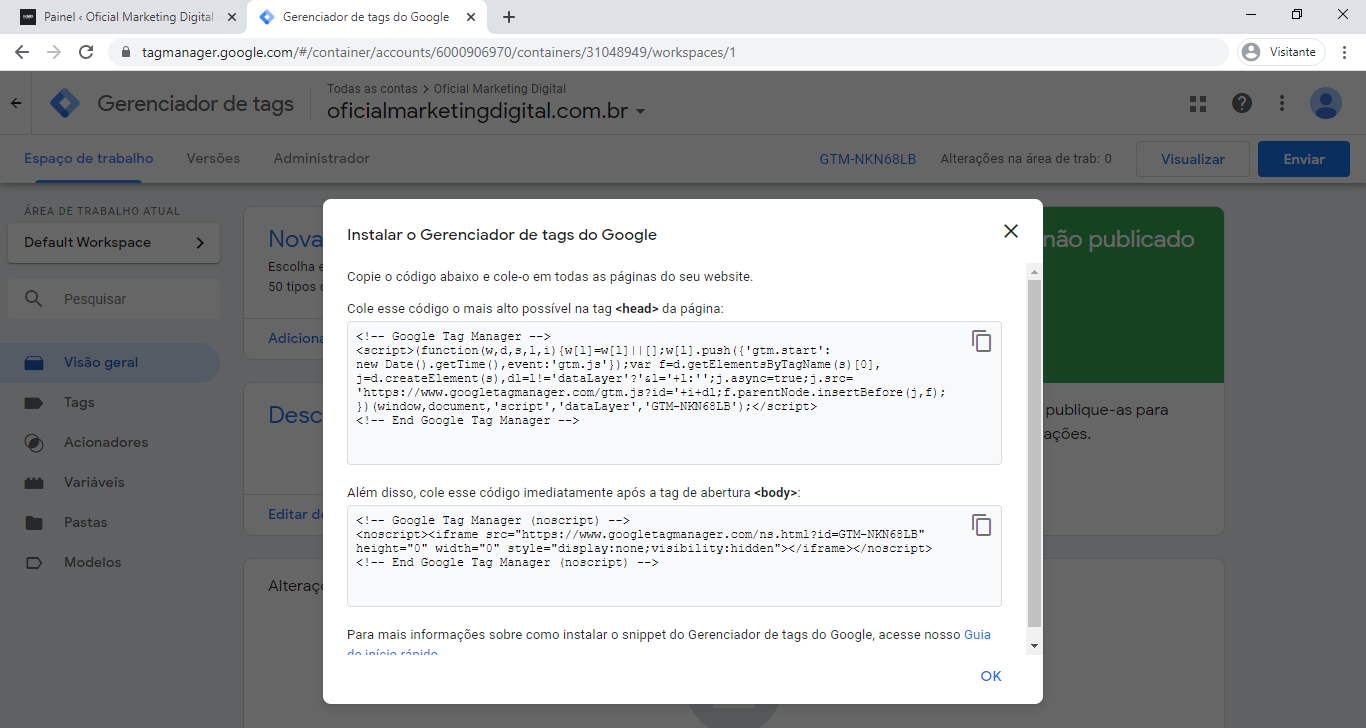
Agora você será levado ao painel do Tag Manager, e ele já tras o código a ser instalado, conforme o a baixo.
Não se assuste, você não precisa saber nada de programação.
Só copie o primeiro código e volte para seu WordPress, lembra que deixamos ele aberto na outra aba?
Você pode copiar a parte o código clicando no botão apontado com seta vermelha.
A segunda parte do código, você copiaria no mesmo ícone logo a baixo, mas temos que fazer uma parte por vez do código.
Instalando o Plugin Necessário para Iniciar
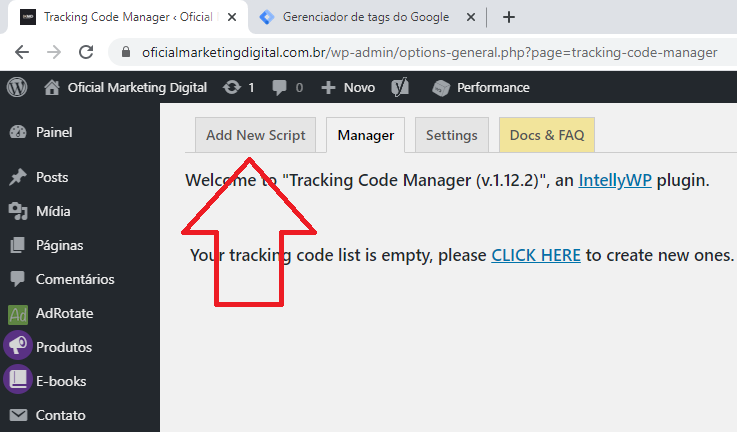
Voltando para o WordPress, encontre no menu Configurações e depois Tracking Code Manager.
Esse PlugIn é gratuito para instalar até 5 Tags, mas nós vamos precisar somente de duas.
Clicando nele como na ultima imagem, você irá para a tela a baixo, onde precisará clicar em Add a New Script.
Complete o Name com: Google Tag Manager
Cole o Código no campo grande preto
E marque as duas opções “Standard code tracking in your Wordpres” e “In the whole website (pages, posts and archives)” iguais a no final desse print aqui:
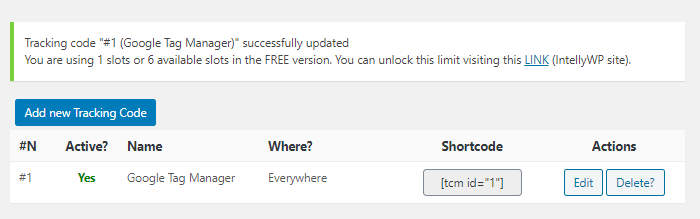
Vá até o final da Pagina e clique em Save, logo a seguir você terá essa pagina aqui:
Agora clique no botão azul: Add new Tracking Code, ele voltará para a tela onde você inseriu o primeiro código, novamente vazia.
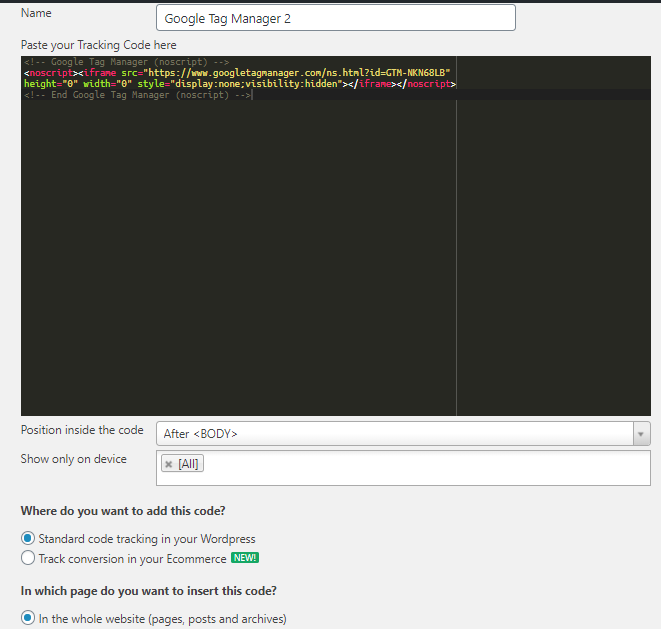
Complete o Name com: Google Tag Manager 2
Copie o segundo código da pagina do Tag Manager, e cole no campo preto.
Altere a opção Position inside the code, Colocando After < Body >
E marque as duas opções “Standard code tracking in your Wordpres” e “In the whole website (pages, posts and archives)” iguais a no final desse print aqui:
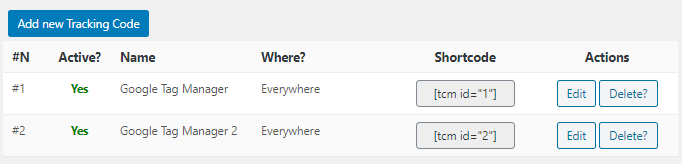
Na sequencia, veja que agora temos 2 tags manuais instaladas em seu site
Agora quer saber se funcionou?
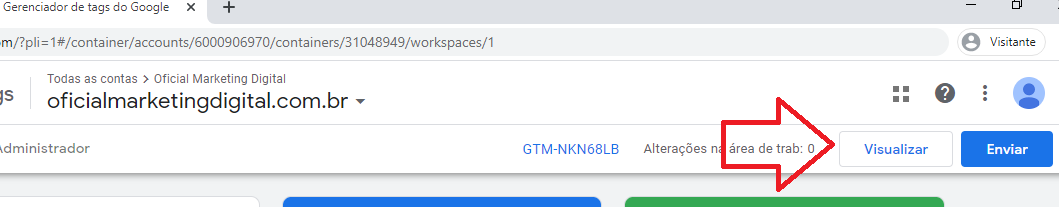
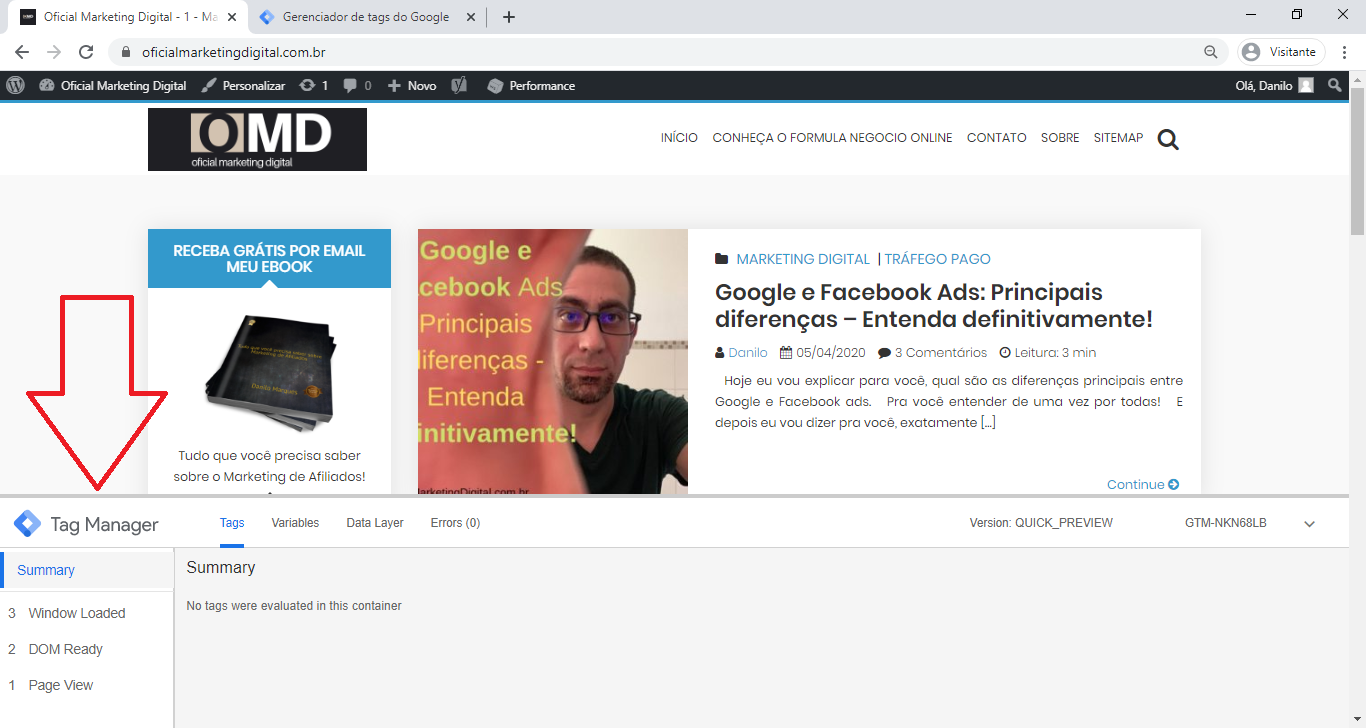
Fácil, é só clicar em “Espaço de Trabalho” no Tag Manager e na barra superior, do lado esquerdo, temos um botão escrito “visualizar”.
E depois abrir o seu próprio site, você vai perceber que abre um painel em baixo do seu site.
É nesse painel que irão aparecer as TAGs instaladas, porem agora deve estar vazio.
Se o painel não aparecer, volte e comece novamente.
Bom, com o Google TAG Manager instalado em seu site, agora toda e qualquer instalação ou remoção de TAG ou Pixel, você irá fazer de dentro dele.
Então, como exemplo, vamos instalar o Pixel do Facebook no site todo.
Dessa forma eu é possível acompanhar as visitas no site, e no FaceBook Ads, podemos criar conversões personalizadas com base na pagina visitada pelo usuario.
Não vou abordar aqui como criar uma conta no Facebook Business, caso sinta dificuldade, me deixe uma mensagem aqui no final do artigo.
Instalando o Pixel do Facebook no Tag Manager
Acesse sua conta de Anúncios no endereço http://business.facebook.com/, caso você não tenha ainda a conta, é nesse mesmo endereço que pode fazer o cadastro.
Na tela principal do Gerenciador de Anúncios, clique no lado esquerdo superior nas seis bolinhas e depois clique em “Gerenciador de Eventos”, conforme a baixo.
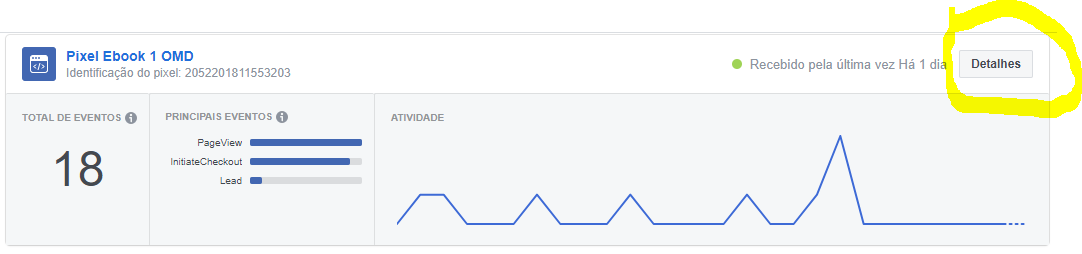
Encontre o pixel que você deseja instalar em seu site e clique em Detalhes, que está do lado direito em cima do Pixel.
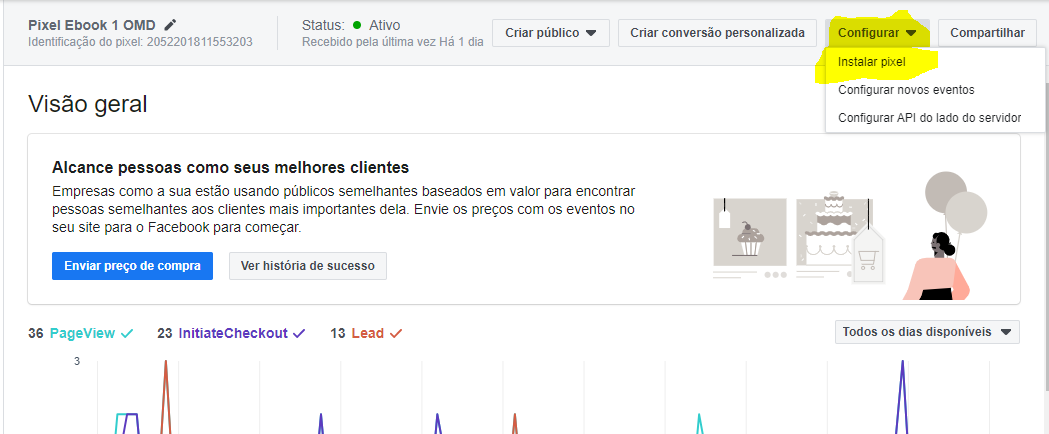
Agora clique em Configurar e depois Instalar Pixel.
Uma tela vai abrir, oferecendo as opções de instalação do Pixel, escolha que é a forma manual, segunda opção.
Será exibido um código, clique em cima para que ele seja copiado.
Clique em cima do código e volte para a pagina do Google TAG Manager.
Na pagina principal do Tag Manager, clique em Nova Tag, conforme a baixo.
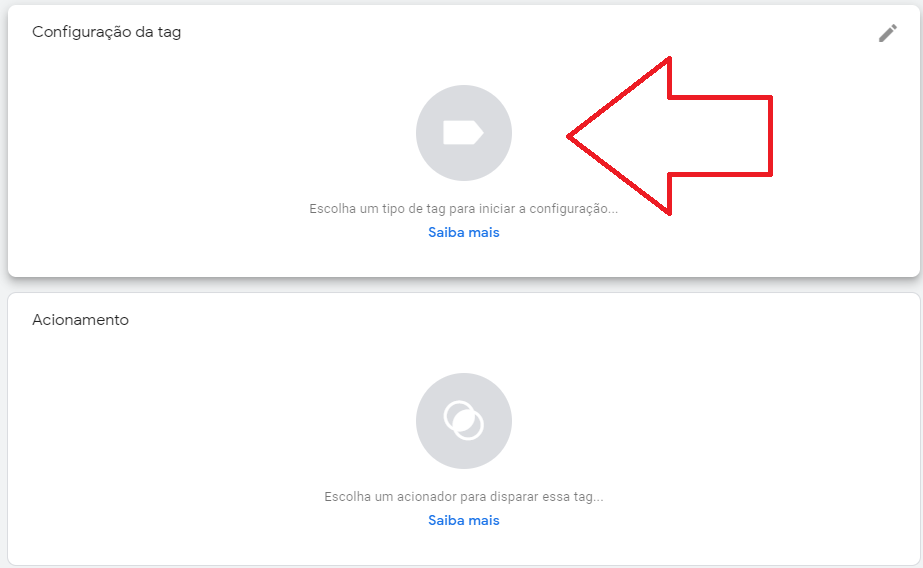
Nessa tela temos que configurar duas coisas, escolher o tipo de Tag e o Acionamento.
Acionamento é o evento que ela vai funcionar, como vamos instalar o Pixel do FaceBook para todas as paginas do domínio, vamos escolher All Pages.
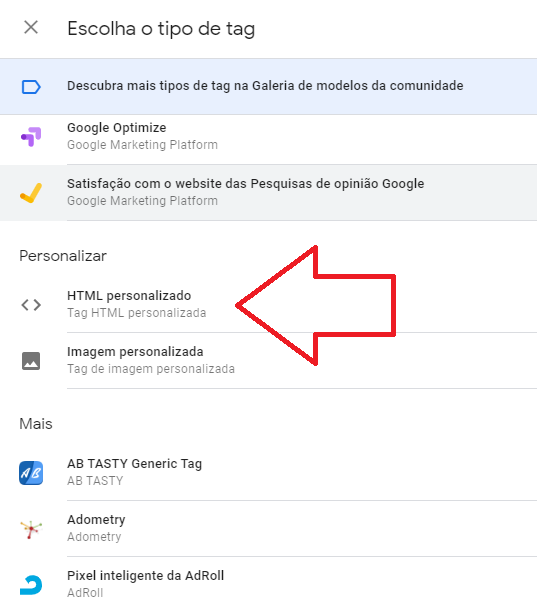
Clicando na primeira opção, para escolher o tipo de TAG.
E depois vamos escolher na lista “HTML Personalizado”
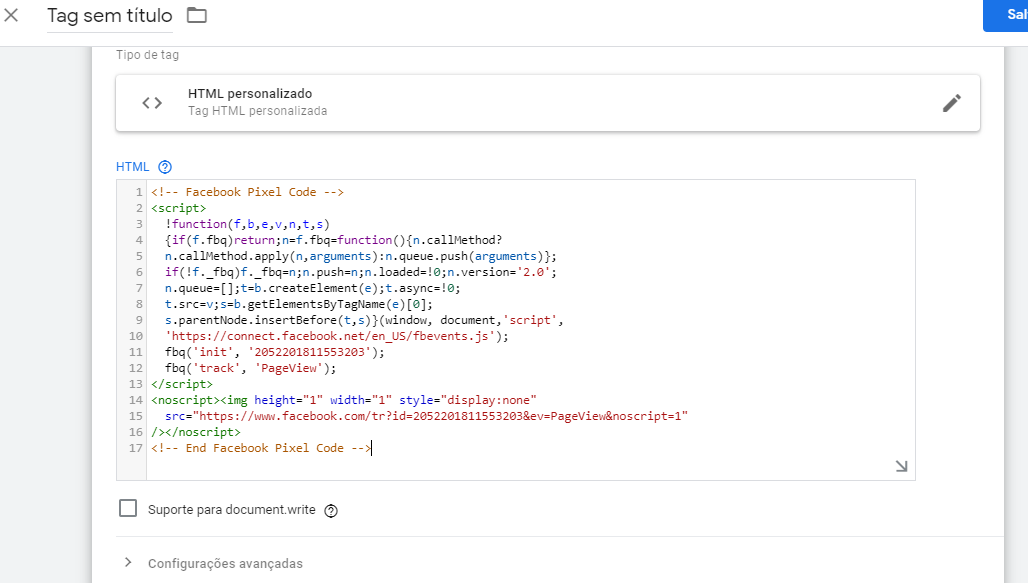
Cole a TAG que você copiou la do Pixel do FaceBook.
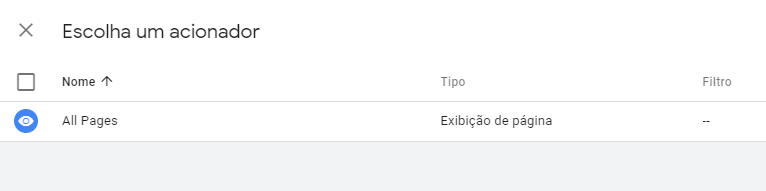
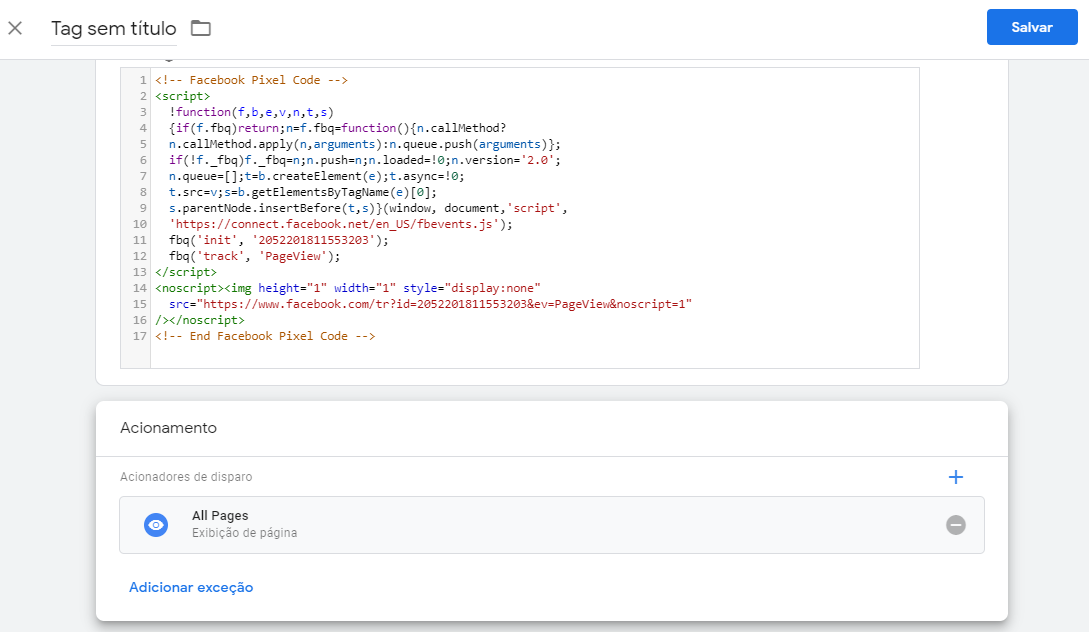
Role a tela para baixo e clique em Acionamento
Veja que “All Pages” já existe, vamos utilizar esse mesmo, pois queremos que o Pixel do FaceBook seja instalado em todas as nossas páginas.
Clique nele na tela a baixo, que o processo voltara automaticamente para tela anterior
Agora podemos clicar no botão azul do lado direito em cima, escrito “Salvar”.
Coloque um nome que você saiba que é o pixel do Facebook, aqui eu vou colocar Pixel Facebook OMD
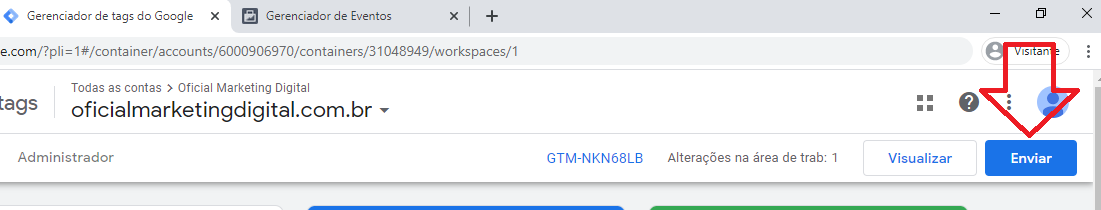
Após clicar em salvar, ele vai voltar para a tela principal, nessa tela agora podemos clicar no botão enviar, no canto do lado direito superior.
Agora você pode nomear a alteração, eu normalmente não coloco nada, só clico em Publicar na próxima janela eu clico Continuar e aguardo.
Pronto, já temos nosso Pixel do Facebook instalado em nosso site, já podemos gerar públicos, baseado nas pessoas que visitam o site.
Verificando se o Pixel do Facebook está corretamente instalado
Como verificamos?
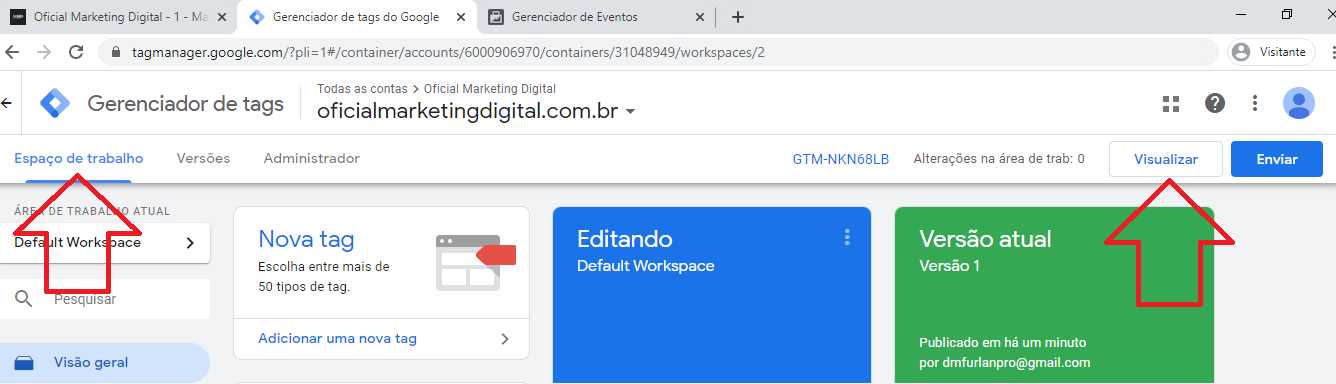
Novamente, clicamos no Espaço de trabalho e então no botão Visualizar.
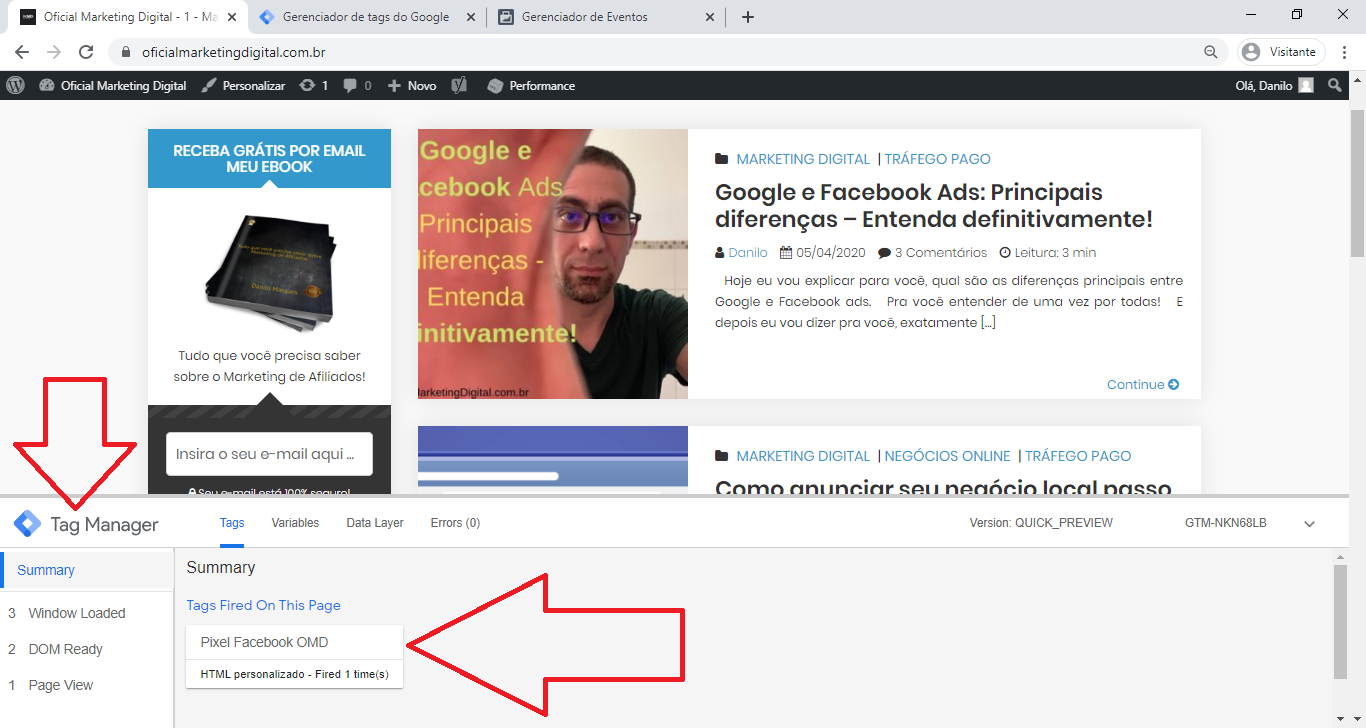
Logo depois, abra o seu site e verifique no console que aparece a baixo.
O nome do HTML Personalizado que você instalou, deve estar aparecendo agora.
E agora, se eu quiser marcar as pessoas que baixaram meu e-book com o evento de ‘Lead’ (Contato) do FaceBook?
Bom, nesse caso é só instalar a conversão na pagina de obrigado ou na pagina de download do seu ebook.
Mas vamos deixar isso para o próximo artigo, pois esse aqui já ficou muito longo!
Caso você tenha alguma duvida, deixe ela a baixo nos comentários, que nos próximos dias eu respondo e vou fazer a próxima parte desse tutorial.
Se você tem interesse em instalar TAGs e Pixel em sua pagina, provavelmente você trabalha também com anúncios.
Nesse caso, que tal ler esse artigo aqui, sobre anúncios no FaceBook Ads?
6 Comentários




































Artigo muito bem explicado com todos os passo a passo!!👏👏
Obrigado! Deu pra entender bem? – Qualquer duvida, é só chamar ai..
Esse google tag manager é gratuito? ou tem que pagar alguma coisa pra poder usar?
]
Jean, é Completamente grátis! Pode usar sem medo…
Gostei do teu site. Com conteúdos muito bom. Sucesso.
Muito obrigado!.. Espero que volte sempre, se tiver alguma dúvida que eu possa ajudar 🙏🏻